システムの使いやすさ(操作性)
いくら最新技術のカッコいい入力オブジェクトであったとしても使いにくければ全く意味がありません。
使いやすいシステムとは、何か特別な機能を搭載したり、特別なオブジェクトを取り付けたり等、大げさな機能を付けるわけではなく、既存のオブジェクトの地味な配慮をコツコツと積み重ねていくだけなのです。
カッコよくても役には立たない
カッコいいオブジェクトがあっても業務効率は上がりません
時々、勘違いしている技術者がいます。特に若い技術者に多いのですが、最新の技術が満載であったり、高機能であったり、派手なアクションやカッコいい機能が付いていたりするオブジェクトを使用するとお客様が喜ぶと勘違いしているのだと思いますが、システムは、SF映画やロボットアニメではありません。
カッコいいアクションや大げさな機能で業務を行う訳ではなく、また、逆に邪魔になり業務に支障をきたす可能性さえあります。
あり得ない入力は普通に存在する
少し考えればわかる事ですが、例えば1,000社の得意先があったとします。
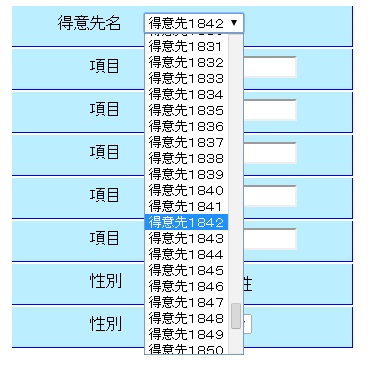
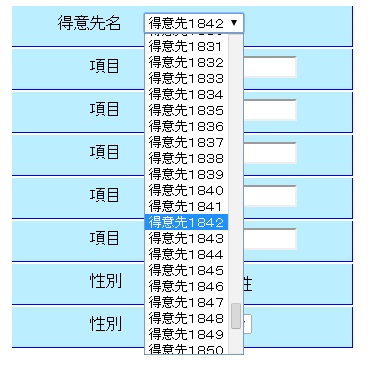
その中から1社のデータを作成しようと画面を開きました。得意先の選択項目にドロップダウンが用意されていました。
1,000社の中から1社を探し出すのは無理な話です。それだけで、入力に時間がかかってしまいます。
そんなシステムを制作する技術者はいないです。
しかし、上記の様なハッキリと分る事ではないのですが、その場面、その場面において画面に設置した入力オブジェクトの選択によって上記と同様の現象が発生します。

小さな事の積み重ね
当社では、「使いやすさは、操作させない事。」と考えます。
ボタンを1つ押したら全てが表示され、全てを把握できるというのが理想の画面です。他の画面へ遷移しない。スクロールしなくても全てが見える。
なお、その画面で登録や修正も行えて閉じれば反映されるなら更に良いです。
何も操作しないのが最良のユーザビリティです。
例えば得意先の情報を表示するシステムが存在したとします。ある得意先を指定して情報を見る画面を開いたとします。得意先の名前や住所、電話番号、等の情報が載っていたとします。資本金や代表者名の情報は、別の画面へ遷移しなければ見られません。
また、組織の一覧や社員の情報も、また別の画面へ遷移しなければ見られません。
その得意先からの受注履歴も、また別の画面へ遷移しなければ見られません。
遷移を続けているうちに最初に見た情報は忘れてしまいますね。
こういったシステムは結構一般的ですが、これらの情報が、ひとつの画面で全て見る事が出来たなら、どれほど楽な事でしょう。
本当にそうしたいならば、Excelに得意先の全情報を転記し大きな紙に印刷する事でしょう。机の上に印刷した紙を広げて、全ての情報を見ている事を想像して下さい。全ての情報が見れている事が、どんなに楽な事であるか容易に想像できる事でしょう。
これは極端な話で、こんな事を記載するとシステムを発注して頂く会社様がいなくなってしまいますが、結局、操作の少ないシステム程、使いやすいシステムである事は、何となくでも理解して頂く事が出来たのではないでしょうか。
 最初の説明の続きになりますが、ドロップダウンは、選択するのに2回クリックしなければなりませんね。1回目で選択肢のリスト表示、2回目で所望の選択項目のクリックとなります。
最初の説明の続きになりますが、ドロップダウンは、選択するのに2回クリックしなければなりませんね。1回目で選択肢のリスト表示、2回目で所望の選択項目のクリックとなります。
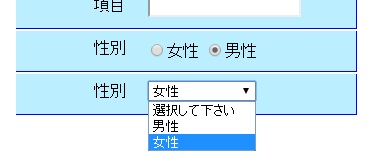
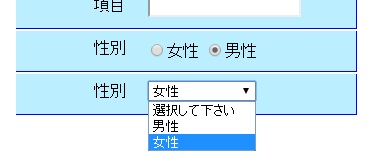
ところが、ラジオボタンは、最初から選択肢は表示されていますので1回クリックするだけで選択が行えます。この1クリックの操作を減らすのです。
また、1回目のクリックを行うまで選択肢のリストは使用している人には見えていません。ラジオボタンの場合は、何もしなくても見えています。
選択肢が見えてから、どれを選択するか探す場合と、最初から見えている中から探す場合では、ほんの少しの時間ですが、操作上、どちらが早いかは容易に想像が出来るところです。
この様な小さな「操作しない」の積み重ねで使いやすさを向上させているのです。
オブジェクトの大きさ
オブジェクトの大きさは、視認性にも影響しますが、加えて操作性にも影響します。
小さなオブジェクトを使用すれば、多くの情報をひとつの画面に詰め込めるため全体の把握には役立ちますが、「見えづらい」「ゴチャゴチャしてる」等の意見が出ると同時に、
オブジェクト自身が小さいためマウスカーソルが当てづらくなり、操作するのに時間がかかってしまいます。
また、ラジオボタンを操作するのに、ラジオボタンをクリックすると選択が出来るのは当然ですが、
ラジオボタンのタイトル文字をクリックしても選択できるようにプログラムして機能アップしておくとマウスを当てる範囲が広くなり使いやすさが向上します。
特に最近ではタブレット型の入力端末でのWebシステム利用も考えられますので、入力オブジェクトへの指のタップでも正しく選択できる様な大きさにしておかなければなりません。
当然、指での操作は、マウスカーソルよりも操作するポイントが狙いにくいので大きさはコンピュータの時よりも大きくする必要があります。
使いやすいシステム
使いやすいシステムとは、この様に決して派手な機能、カッコいいオブジェクトや大げさな技術の導入等で得られるものではなく、非常に地味で小さな配慮や作業の積み重ねで得られるものなのです。
これも、またWebシステムだけに限った事ではなく、クライアント・サーバ、スタンドアロン、クラウドシステム、パッケージソフト、等、どの様な形態のソフトウェアにも共通した内容です。
2,000社の選択/ラジオボタンとドロップダウンの操作性
(操作できますのでご自由にお試し下さい。)
得意先名 |
|
|
項目
|
|
|
項目
|
|
|
項目
|
|
|
項目
|
|
|
項目
|
|
|
性別
|
|
|
性別
|
|
Webシステム開発導入読本メニューへ
Webシステムに関するお問合せ・ご相談は下記までご連絡ください。
「まだ詳細は決まっていないけれど相談したい。」「なんとなく興味がある」
など、具体的な内容が決まっていない段階でも、お気軽にご連絡ください。
お電話でも、承っております/03-6869-5054 (平日10時~18時)
「Webシステムの件で」と、お電話ください。

 最初の説明の続きになりますが、ドロップダウンは、選択するのに2回クリックしなければなりませんね。1回目で選択肢のリスト表示、2回目で所望の選択項目のクリックとなります。
最初の説明の続きになりますが、ドロップダウンは、選択するのに2回クリックしなければなりませんね。1回目で選択肢のリスト表示、2回目で所望の選択項目のクリックとなります。